Get LitePics, the HubSpot image compression engine that automatically optimizes your images by up to 60%, and gives you fast page load speeds.

64% of a website’s weight is composed of images - HTTP Archive
So if your website loads up slowly, unoptimized images might be a major cause for it. It’s time to get your HubSpot website to pick up the pace, with LitePics.
LitePics is your one-stop-shop for optimizing all the images used across your HubSpot site, automatically. The tool’s powerful image compression engine optimizes images by upto 60%, increasing your page speed, improving your SEO rankings, and ultimately enhancing the user experience.
So your visitors are never left waiting for your images to load, or bouncing out. And once you integrate LitePics, you will also never have to remind your team to compress images before uploading to HubSpot website.
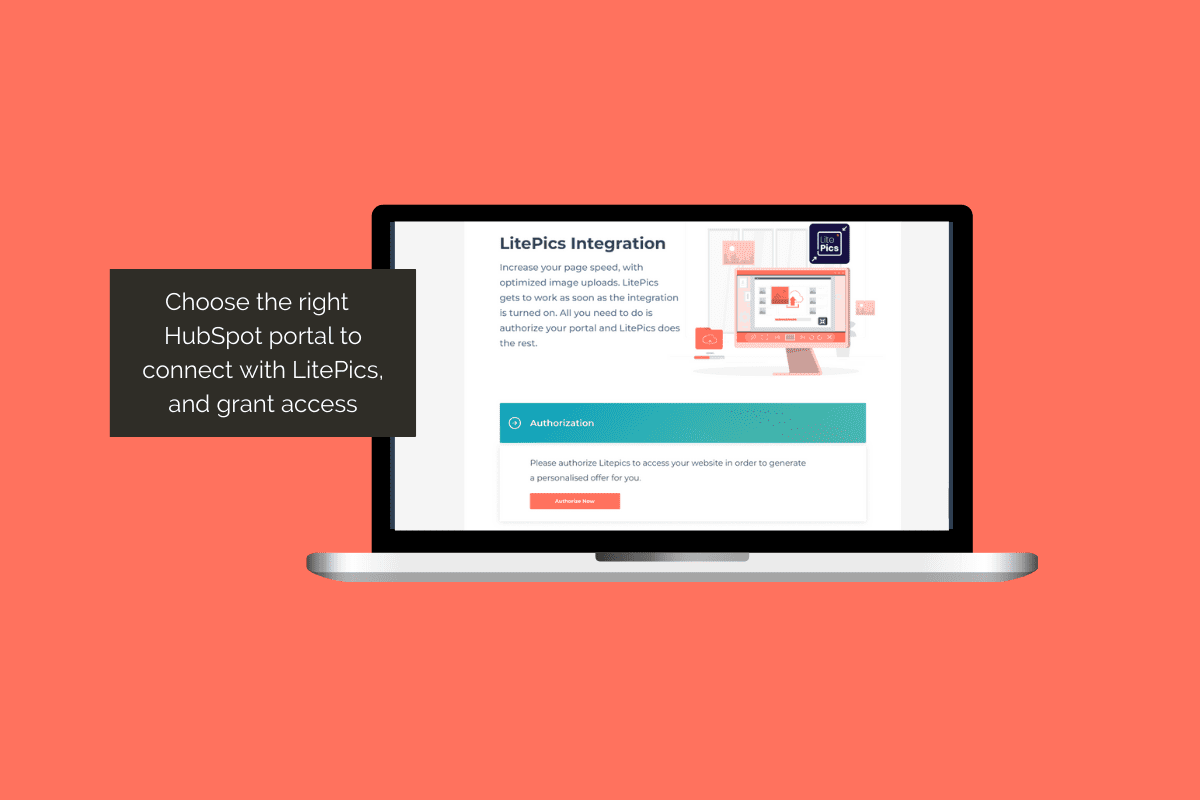
LitePics is very easy to use and install on your HubSpot portal. Just choose the desired HubSpot portal, and grant access to integrate LitePics with HubSpot. And voila! LitePics kicks into action with automatic optimization of your HubSpot images.

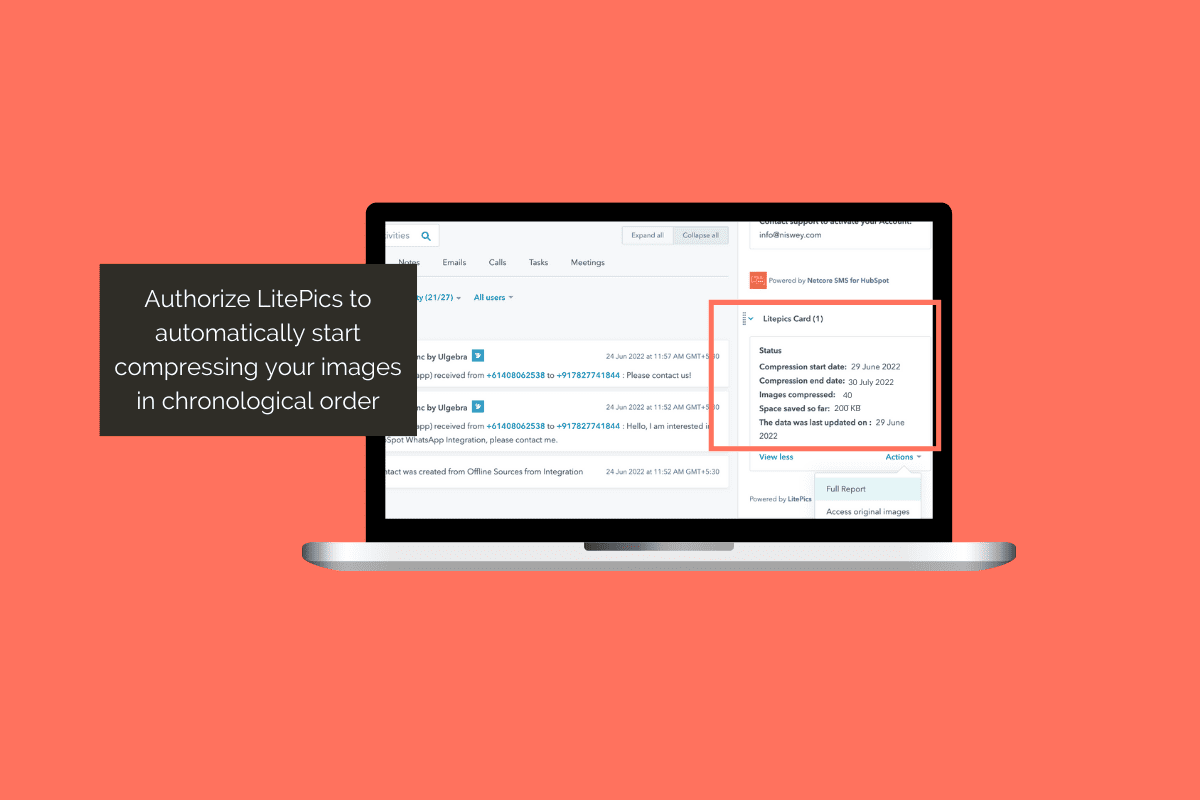
LitePics gets to work as soon as the integration is turned on. It starts by optimizing the images on your HubSpot CMS, right from the oldest uploads. Based on your plan, each month, it will pick up a set number of images and optimize. Once all images have been optimized, each month it will check for new images that have been uploaded and optimize them.

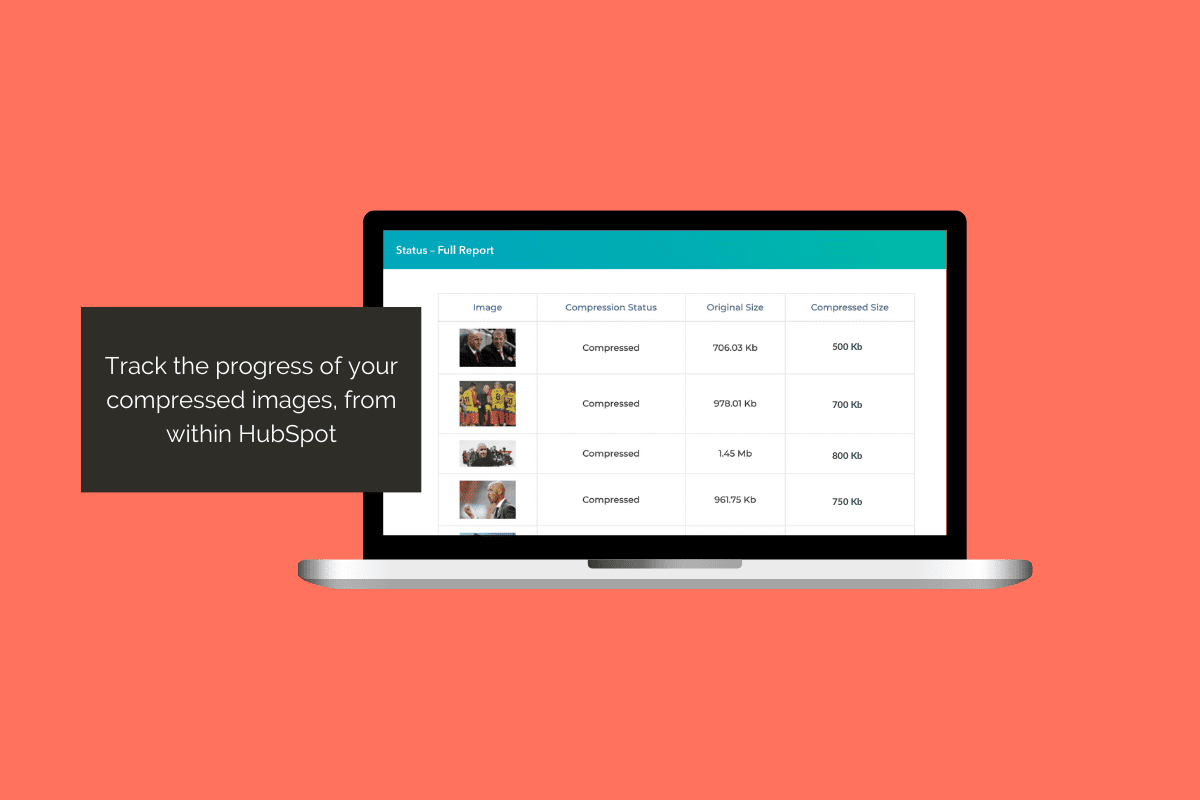
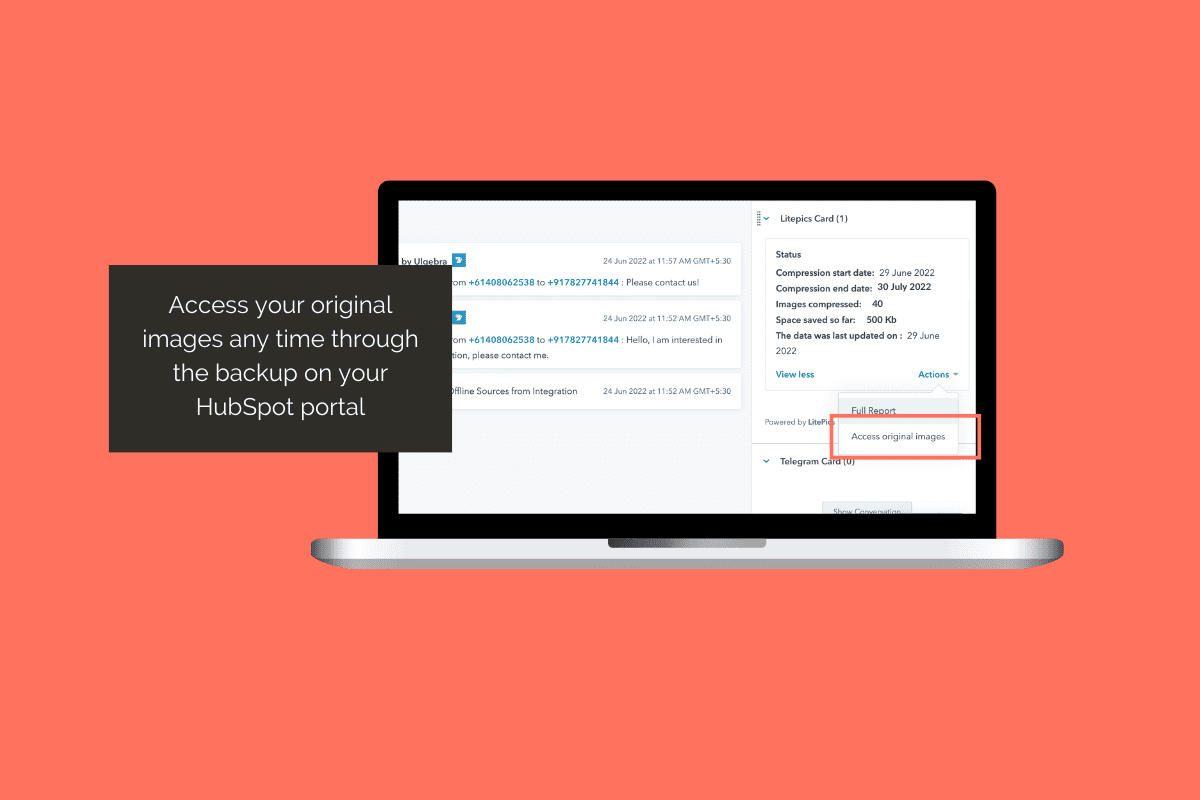
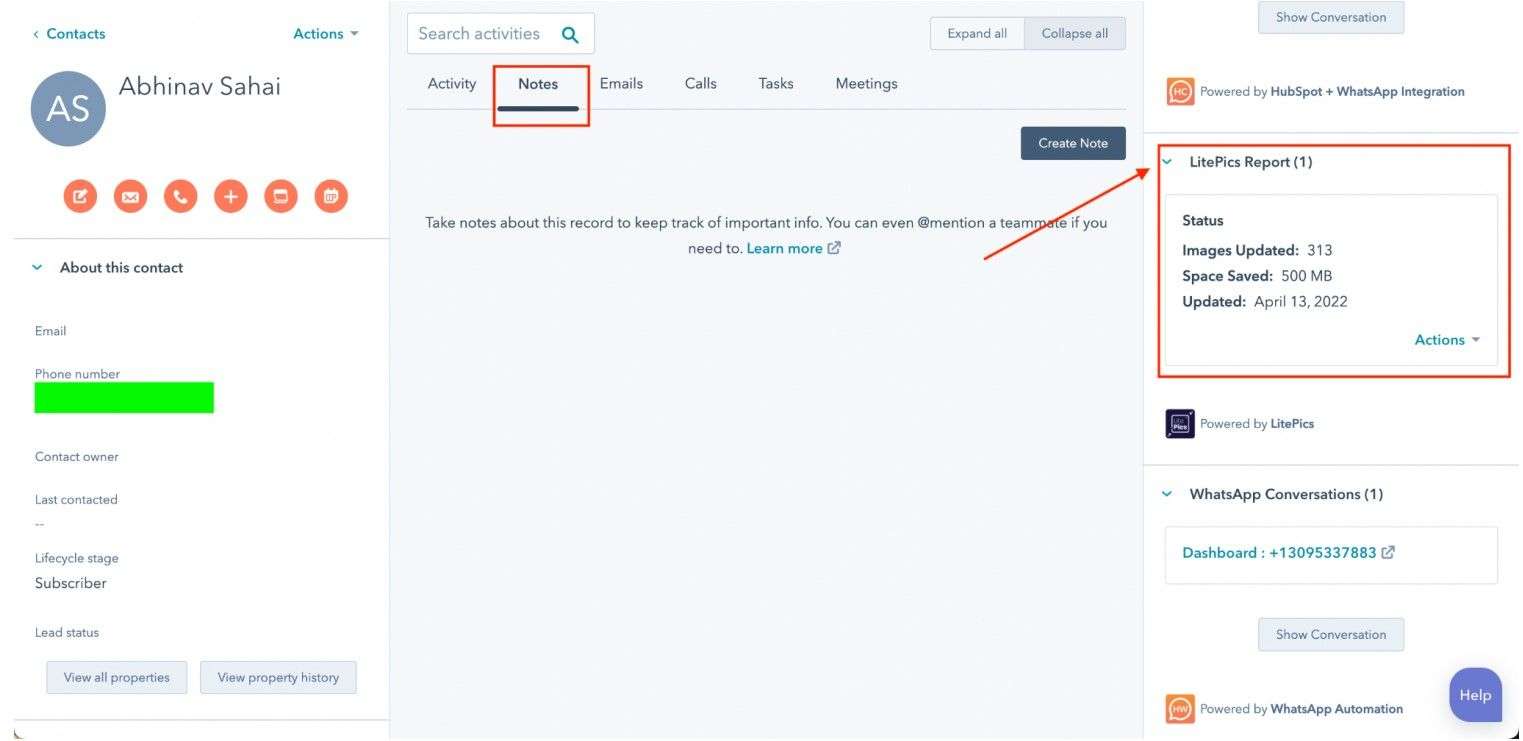
With LitePics, you can keep track of all your compressed images from within HubSpot. Open the HubSpot contact timeline, and search for the CRM card named ‘LitePics Report’. This will give you an insight into how many images are optimized and how many are left. You can also use this dashboard to easily access all your original images on HubSpot, and restore any image if needed.

LitePics also creates an automatic backup of all the original images in your HubSpot account in a single folder. You can access this folder ‘chub_backup’. In case you do not like the quality of the compressed images, you can restore the original image from this folder.


Installing the application on your HubSpot portal is easy and can be done without any technical knowledge, within minutes.

LitePics currently supports compression of images in PNG, JPG, GIF, BMP and TIF formats, with more formats coming soon.

Based on the number of images you typically upload to your site, LitePics has custom pricing offers that best suit your needs.
Compresses 20 images per month
For a single HubSpot account
Compress up to 20 images per month
Limit of 20 images compressed per day
Get faster compression, consider investing in fast or furious plan
One Time Payment
For a single HubSpot account
Get a personalized plan based on the number of images in your HubSpot account
For every additional image above 190 images, $0.10 per image
Limit of 100 images compressed per day
One Time Payment
For a single HubSpot account
Get a personalized plan based on the number of images currently on your HubSpot portal
For every additional image above 200 images, $0.30 per image
Limit of 1,000 images compressed per day i.e. 10X faster compression at just about 3X cost
There is no easy way to answer this. Page speed depends on a lot of factors, like heavy images, tracking scripts, HubSpot templates, server-side programming etc. With LitePics, the image compression is one of the factors that is taken care of and the speed will improve with respect to that only.
If your page speed does not improve significantly, then we would suggest you get a free audit done, wherein we can tell you what other factors are hampering the page speed and what we can do to fix it.
Currently, we support compression of PNG, JPG, GIF, BMP, WebP and TIF formats, with more formats coming soon
SVG are some of the formats that we do not currently support
You can opt for the Free Plan instead, which will enable you to compress 20 images per month. That should give you plenty of time to check how the tool works.
Congratulations on choosing LitePics as your Automatic image compression tool.
Once integrated, you will be redirected to our Pricing Plan page. Over here, we have devised three plans for you.
Approximately upto 30% compression is achieved. This causes no discernible loss in quality.
No, that is not possible in the current version
LitePics optimizes the images on your HubSpot CMS, starting from the oldest uploads. Based on your plan, each month, it will pick up the number of images and optimize.
Once all images have been optimized, each month it will check for new images that have been uploaded and optimize them. In the current version, you cannot start compressing the newest images first.
You can get upto 100 images compressed in a day under fast plan. Under the furious plan, 1,000 images can be compressed in a day.
For any custom requirements, please write to us with your requirements on litepics@niswey.com
All your original images are saved in your HubSpot account in a folder. You can access this folder ‘chub_backup’.
You can also use it to restore the original image if needed.
You will find this information on the dashboard - it will show how many are optimized and how many are left. Go to any contact profile, and on the right panel - CRM extensions you will see it. See the screenshot here for reference:

The reason for that is that your image dimensions are huge. Unfortunately, our tool does not optimize for the dimensions (or scale them) as a tool wouldn't know where all are those images being used. For eg, whether on a particular page the image should be 300px or 1200px - our tool can't figure that out. So we are only optimising for file size.
If you wish to further optimize the images, please feel free to write to us on litepics@niswey.com and we will provide that as a service.
The reason why we need the Contacts’ access is to get to know who on the HubSpot portal authorised the app. This is only to ensure that we have the information and safeguards us, if and when people move on from their jobs and organisations come back to us seeking details about how/why it was installed. With contacts, the lists are automatically maintained.
In case you would like a fully optimized site, we offer that as a service, wherein we would look into all the elements which could be slowing your site down and then fix it. More details here. Let us know if you'd like to explore that.